介紹
目前課程更新進度
本課程於 2021 年 7/21 正式對外上線,並會在 2021/9/30 補充下列章節:
- JS – 箭頭函式 (8/15(日) 錄製完成)
- JS – 陣列中進階 (filter、map)運用 (8/15(日) 錄製完成)
- JS – 彩蛋課程 – NPM 管理 (9/11(日) 錄製完成)
- JS – 彩蛋課程 – webpack 壓縮打包工具管理 (9/11(日) 錄製完成)
- JS – 最終作業 – OPEN API 蔬菜比價網 (9/18(日) 提供任務繳交)
JS 章節題目更新說明
JS 各小節將會提供選擇題幫助觀念吸收,將會在 8/4(三) 陸續更新於課程內,並於 9/26(日) 前更新完畢。
課程更新保障說明
將在未來三年,因應時代趨勢,每年新增 120 分鐘教材,總計增加 6 小時直播錄影或影音課程,
並於 2024/12/31 前完成全數更新。
JavaScript 課前知識與環境介紹
安裝 Chrome 網頁瀏覽器
安裝 VSCode 程式編輯器
每日任務資源
變數與資料型別
變數大綱簡介
變數(Variable)與值(Value)
透過程式幫我們去記錄資訊。
以人類來講,是透過大腦吸收資訊。
| 變數 | 值 |
| 香蕉價格 | 79 |
| 店長姓名 | “Tom” |
| 店面開啟 | 是 |
變數記錄資訊
課程目標
- 宣告變數的方法:let、const、var
- 基本型別(primitives types) 介紹
- 字串 (String) – “Tom”
- 數字 (Number) – 79
- 布林 (Boolean) – true, false
- undefined
- null
- Symbol
- 型別操作方法
除了基本型別外,後面還會講解物件型別,例如陣列(array)與物件(object)
透過 Chrome 開發人員工具來寫 JavaScript
debug 除錯。
- 右上角選單→更多工具→開發人員工具
- 滑鼠右鍵→檢查
- 快捷鍵:Ctrl+Shift+I 或者 F12
// Google Console
> alert('hello');
< undefined
>Console 面板選單→Dock side 調整面板位置。
如何宣告變數
let 變數名稱 = value;
let a = 1;
宣告一個變數,變數名稱為 a,並賦予值為 1 。
- 宣告一個變數 – let
- 變數名稱 – a
- 賦予值 – =
- 值 – 1
變數、賦予值通常是沒辦法做修改。
; 是中斷程式碼、然後進行下一個程式碼的意思。
| 變數 | 值 |
| a | 1 |
| b | 3 |
// Google Console
> let a = 1;
< undefined
> a
< 1
> let b = 3;
< undefined
> b
< 3
>設定變數,如同在 excel 設定欄位般容易!
// Google Console - 分頁1
> let a = 1;
< undefined
> let b = 3;
< undefined
> a
< 1
> b
< 3// Google Console - 分頁2
> a
x Uncaught ReferenceError: a is not defined at <anonymous>:1:1
> b
x Uncaught ReferenceError: b is not defined at <anonymous>:1:1跨頁面、同頁面的記憶體存放的機制
觀念:新的分頁是獨立的頁面,JavaScript 程式碼不會共享到其他頁面,自己本身有自己的記憶體空間去做存放。
情況:頁面重新整理的話,記憶體空間會被清除。
自訂及管理 Google Chrome → 更多工具 → 工作管理員,
右鍵可以勾選 JavaScript 記憶體使用量。
變數是存放在瀏覽器記憶體上面。
number 型別 – 讓您擁有簡易計算機功能
- 20%2 – 取餘數
// Google Console -1
> 30*8
< 240
> 1+5
< 6
> 5-4
< 1
> 4/2
< 2
> 20%2
< 0
> 5**2
< 25
> 5**3
< 125
>// Google Console -2
> 3+2*2
< 7
> let a = 1;
< undefined
> let b = 2+2+2
< undefined
> b
< 6
>// Google Console -3
> a*b
< 6
> let c = 3;
< undefined
> b*c
< 18
> let d = 2*3
< undefined
>| 變數 | 值 |
| a | 1 |
| b | 6 |
| c | 3 |
| d | 6 |
number 型別 – 各種數字的支援程度大解密
// Google Console -1
> let a = 1;
< undefined
> let b = -3;
< undefined
> b
< -3
>// Google Console
> let c = 1.1314;
< undefined
> c
< 1.1314
> typeof c
< "number"number 型別 – 變數如何帶變數
- 學程式,任務拆解
- 變數命名 – milkPrice,小駝峰命名
模擬情境:幫小明算數學
小明去了超商,想到母親要他幫忙買牛奶
1.小明來到冰櫃,看到牛奶一瓶30元
2.於是他買了 6 罐
3.小明開始心算總共多少錢
// Google Consoel
> let milkPrice = 30;
< undefined
> let milkNum = 6;
< undefined
> milkPrice*milkNum
< 180
> let total = milkPrice*milkNum;
< undefined
> total
< 180
>| 變數 | 值 |
| milkPrice | 30 |
| milkNum | 6 |
| total | milkPrice*milkNum |
變數與資料型別-小節作業
變數與資料型別
練習一:小美買冰塊
1. 練習變數取名 (使用小駝峰)
2. 根據影片題目練習 『賦予變數值』以及『計算出結果』
3. 提供 Chrome 執行結果的截圖
練習二:小華去速食店
1. 練習變數取名 (使用小駝峰)
2. 根據影片題目『賦予變數值』以及『計算出結果』
3. 提供 Chrome 執行結果的截圖
模擬情境一:小美買冰塊
小美他去超商買冰塊,
1.小美錢包有 200 元
2.他看到冰塊一包 25 元
3.他買了 7 包冰塊
4.請問他付費完,錢包還剩下多少錢
| 變數 | 值 |
| walletMoney | 200 |
| icePrice | 25 |
| iceNum | 7 |
| leftMoney | 25 |
// Google Console
> let walletMoney = 200;
< undefined
> let icePrice = 25;
< undefined
> let iceNum = 7;
< undefined
> let leftMoney = walletMoney - (icePrice*iceNum);
< undefined
> leftMoney
< 25
>模擬情境二:小華去速食店,幫他計算差額
小華他去速食店吃中餐,他很擔心錢帶不夠,他看了下菜單,漢堡一顆50元,可樂一瓶30元,小華很口渴,所以他想要買一顆漢堡跟兩瓶可樂,於是他看了口袋的錢,總共有180元,請問小華如果買完的話,還剩多少錢?
| 變數 | 值 |
| burgerPrice | 50 |
| cokePrice | 30 |
| pocketMoney | 180 |
| leftMoney | 70 |
// Google Console
> let burgerPrice = 50;
< undefined
> let cokePrice = 30;
< undefined
> let pocketMoney = 180;
< undefined
> let leftMoney = pocketMoney-(burgerPrice+cokePrice*2);
< undefined
> leftMoney
< 70
>變數與資料型別小節測驗
let、const、var 介紹
let 變數詳細介紹
let 用於宣告一個 「只作用在當前區塊的變數」,初始值可選擇性的設定。
- 可以重新複寫既有的值。
// Google Console
> let cokePrice = 20;
< undefined
> cokePrice
< 20
> cokePrice = 40;
< 40
> cokePrice
< 40
>// Google Console
> let a = 1;
< undefined
> a = 3;
< 3
> a
< 3
>| 變數 | 值 |
| cokePrice | 40 |
| a | 3 |
const 詳細介紹
- let 賦予的值可以複寫
- const 賦予的值比較難複寫
// Google Console -1
> let a = 1;
< undefined
> const b = 1;
< undefined
> a
< 1
> b
< 1
> a = 2;
< 2
> a
< 2
> b = 3;
x Uncaught TypeError: Assignment to constant variable. at <anonymous>:1:3
> b
< 1
>// Google Console -2
> let cloud = 3;
< undefined
> cloud = 8
< 8
> cloud
< 8
> const sunNum = 1;
< undefined
> sunNum = 2;
x Uncaught TypeError: Assignment to constant variable. at <anonymous>:1:8| 變數 | 值 |
| sale | 0.7 |
| hatPrice | 100 |
| hatNum | 3 |
| total | 210 |
// Google Console -3
> const sale = 0.7;
< undefined
> const hatPrice = 100;
< undefined
> let hatNum = 3;
< undefined
> let total = sale*hatPrice*hatNum;
< undefined
> total
< 210
>| 變數 | 值 |
| sale | 0.7 |
| hatPrice | 100 |
| hatNum | 10 |
| total | 700 |
// Google Console -4
> hatNum = 10;
< 10
> total = sale*hatPrice*hatNum;
< 700
>- 變數的值比較常更動用 let,變數的值不再更動用 const
- const 變數的值無法去做修改,let 變數的值可以被修改
var 歷史的眼淚詳細介紹
var 在使用上比較容易造成一些奇怪的問題,所以現在比較少用了。
目前主流來講,學 let、const 就好。
// Google Console
> var a = 1;
< undefined
> a = 3;
< 3
> a
< 3
>宣告變數一次讓你知!
變數宣告特性 – 變數名稱
- 不能使用特定名稱,開頭不能使用數字
- 名稱大小寫是不同的變數名稱
- 可以接受中文
- 不能使用關鍵字、保留字 – javascript keywords
// Google Console -1
> let a = 1;
< undefined
> a
< 1
>// Google Console -2
> let const = 1;
x Uncaught SyntaxError: Unexpected token 'const'
> // Google Console -3
> let b333 = 3;
< undefined
> let 1qqq = 4;
x Uncaught SyntaxError: Invalid or unexpected token
>// Google Console -4
> let catNum = 1;
< undefined
> let catnum = 2;
< undefined
> catNum
< 1
> catnum
< 2
> // Google Console -5
> let 貓咪數量 = 3;
< undefined
> 貓咪數量
< 3
>// Google Console -6
> let _a = 3;
< undefined
> _a
< 3
> let $qq = 1;
< undefined
> $qq
< 1
>// Google Console -7
> let if = 3;
x Uncaught SyntaxError: Unexpected token 'if'
> let true = 3;
x Uncaught SyntaxError: Unexpected token 'true'
> let var = 1;
x Uncaught SyntaxError: Unexpected token 'var'
>| 變數 | 值 |
| a | 1 |
| b333 | 3 |
| catNum | 1 |
| catnum | 2 |
| _a | 3 |
| 1 |
let、const、var 介紹小節測驗
網頁與 Code 環境建立流程教學
VSCode 撰寫 JS 環境建立
建立網頁環境
建立一支 index.html、建立一支 all.js,在 index.html 載入 js。
操作流程
- 建立一個新的資料夾 project
- 新增檔案 index.html
- File → New File
- 在空白處點擊兩下
- 快捷鍵 ctrl + n
- 建立一個網頁環境,使用 ! + tab or ! + enter 快速建立
- 新增檔案 all.js
- 在網頁右鍵檢查 → Google Console
- 輸入a、輸入b 查看有無資料
- 在 index.html 載入 all.js
- 網頁重新整理後再到 Google Console 測試有無資料
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<script src="js/all.js"></script>
</body>
</html>// all.js
let a = 1;
let b = 2;console.log 印出你想顯示的資訊!
// all.js
let a = 1;
let b = 2;
// alert(a);
console.log(a);
console.log(b);
console.log(a,b);// Google Console
1
2
1 2
>如何撰寫優雅的註解
// all.js
// a玩家的得分
let a = 1;
console.log(a);// all.js
// 想知道自己還剩下幾根薯條
// 紀錄薯條的根數
let num = 0;
// 紀錄數薯條的過程
num+=1;
num+=1;
num += 2;
num += 2;
// 顯示最後薯條的數量
console.log(num);// all.js
// 想知道自己還剩下幾根薯條
let friesNum = 0;
// 紀錄數薯條的過程
friesNum+=1;
friesNum+=1;
friesNum += 2;
friesNum += 2;
console.log(friesNum);Codepen – 透過它來提交您的程式碼
操作流程
- Google 搜尋 Codepen
- 註冊 Codepen 並登入
- Create Pen
- HTML、CSS、JS 程式碼去撰寫
- Save 程式碼存檔
- 產生網址,可以用來作業來提交
- 沒辦法直接去修改別人程式碼,使用 Fork 複製到自己的 Codepen
練習
- 新增一個 codepen
- 新增第二個 codepen,要確保兩個 codepen 網址不同
網頁與 Code 環境建立流程教學小節測驗
數字型別與賦值運算子
賦值運算子+=、-=
// all.js
let a = 50;
a = a+100;
console.log(a);// Google Console
150
>| 變數 | 值 |
| a | 150 |
// all.js
let a = 50;
a = a+200;
a = a+150;
console.log(a);// Google Console
400
>| 變數 | 值 |
| a | 400 |
// all.js
let a = 50;
a = a-10;// Google Console
40
>| 變數 | 值 |
| a | 40 |
縮寫寫法
// all.js
let a = 50;
a = a+10;
a+=10;
console.log(a);// Google Console
70
>| 變數 | 值 |
| a | 70 |
- a = a+10; 等於 a+=10;
- a = a-10; 等於 a-=10;
a++、a– 一次搞懂!
數字的處理方式 – 桌球
// all.js
let a = 0;
let b = 0;
a++;
a++;
a++;
b++;
console.log(a,b);// Google Console
3 1
>| 變數 | 值 |
| a | 3 |
| b | 1 |
- a+=1; 等於 a++;
- a-=1; 等於 a–;
數字型別與賦值運算子小節測驗
字串型別
宣告字串流程
// all.js
let a = 'hello';
let b = "你好嗎?";
let c = "let's go";
console.log(a,b,c);// Google Console
hello 你好嗎? let's go| 變數 | 值 |
| a | ‘hello’ |
| b | “你好嗎?” |
| c | “let’s go” |
單引號、雙引號使用起來是相同的。
一次搞懂字串相加
// all.js - 1
let a = 'hello 你好嗎?'
console.log(a);// Google Console - 1
hello 你好嗎?
>// all.js - 2
let a = 'hello ' + '你好嗎?';
console.log(a);// Google Console - 2
hello 你好嗎?
>// all.js - 3
let friendName = 'Tom ';
let content = '你好嗎?'
console.log(friendName+content);// Google Console - 3
Tom 你好嗎?
>// all.js - 4
let friendName = 'Tom';
let content = '你好嗎?'
console.log(friendName+' '+content);// Google Console - 4
Tom 你好嗎?
>// all.js - 5
let friendName = 'Tom';
let content = '你好嗎?'
let total = friendName + ' ' + content;
console.log(total);// Google Console - 5
Tom 你好嗎?
>| 變數 | 值 |
| friendName | Tom |
| content | 你好嗎? |
| total | Tom 你好嗎? |
透過 typeof 瞭解當前變數型別
// all.js
let friendName = 'Tom';
let content = '你好嗎?'
let total = friendName + ' ' + content;
let age = 18;
let ageString = "18";
console.log(typeof friendName);
console.log(typeof age);
console.log(typeof ageString);// Google Console
string
number
string
>數字與字串相加
自動轉型
JavaScript 有些情況下會貼心的幫你轉型。
- 數字自動轉型成字串
// all.js
let myName = 'Tom';
let age = 18;
let total = myName + age;
console.log(total);
console.log(typeof total);
console.log("hi 我是"+myName+",我今年18歲");// Google Console
Tom18
string
h1 我是Tom,我今年18歲
>// all.js
let myName = 'Tom';
let age = 20;
let total = myName + age;
console.log(total);
console.log(typeof total);
console.log("hi 我是"+myName+",我今年"+age+"歲");// Google Console
Tom20
string
h1 我是Tom,我今年20歲
>作業練習
我體重55公斤,我是小美。
// all.js
// 我體重55公斤,我是小美
let myName = '小美';
let weight = 55;
// 數字自動轉型成字串
let total = myName + weight;
console.log(typeof total);
console.log('我體重'+weight+'公斤,我是'+myName+'。');// Google Console
string
我體重55公斤,我是小美。
>NaN 產生時機
- NaN – 非數字
- 字串轉數字 – 使用 parseInt
// all.js - 1
let myName = 'Tom';
let age = 20;
let total = myName * age;
console.log(total);
console.log(typeof total);// Google Console - 1
NaN
number
>// all.js - 2
let myName = 'Tom';
let age = 20;
let yourAge = "30";
console.log(typeof yourAge);
// 字串轉數字 - 使用 parseInt
yourAge = parseInt("30");
console.log(typeof yourAge);
let words = parseInt("hello");
console.log(words);
console.log(typeof words);// Google Console - 2
string
number
NaN
number
>字串處理實用方法
- 字串的處理方式、方法。
- JS 本身有很多語法
- length 屬性表示一個字符串的長度。
- trim() 方法會移除字串起始及結尾處的空白字元。
- example:信箱帳號的處理
// Google Console - 1
> let a = "Mark";
< undefined
> typeof a
< "string"
> a.length
< 4
>// Google Console - 2
> let a = '1234567890';
< undefined
> a
< '1234567890'
> a.length
< 10
> a = '你好嗎'
< '你好嗎'
> a.length
< 3
>// Google Console - 3
> let yourName = " Mark ";
< undefined
> yourName.length
< 6
> yourName
< " Mark "
> yourName.trim();
< "Mark"
>// Google Console - 4
> let myEmail = " hexschool@gmail.com"
< undefined
> myEmail
< " hexschool@gmail.com"
> myEmail.trim();
< "hexschool@gmail.com"
>變數記憶體指向講解
value 資料指向。
// all.js - 1
let myEmail = 'Tom';
myEmail.length;
console.log(myEmail);
// Google Console - 1
Tom
>// all.js - 2
let myEmail = 'Tom';
let nameLength = myEmail.length;
console.log(myEmail);
console.log(nameLength);// Google Console - 2
Tom
3
>| 變數 | 值 |
| myEmail | Tom |
| nameLenght | 3 |
// all.js - 3
let myEmail = ' Tom ';
let nameLength = myEmail.length;
let updateEmail = myEmail.trim();
console.log(myEmail);
console.log(updateEmail);
console.log(nameLength);// Google Console - 3
Tom
Tom
7
>// all.js - 4
let myEmail = ' Tom ';
console.log(myEmail.trim());// Google Console - 4
Tom
> myEmail
< " Tom "
> // all.js - 5
let myEmail = ' Tom ';
myEmail = myEmail.trim();
console.log(myEmail);// Google Console - 5
Tom
> myEmail.length
< 3
>樣板字面值教學
// all.js
let myName = "Tom";
let myAge = 18;
let content = "您好我是"+myName+"我今年"+myAge+"歲";
console.log(content);// Google Console
您好我是Tom我今年18歲
>樣板字面值 (Template literals)
- ES6 語法
- 反引號 ` `
- 變數 ${變數名稱}
// all.js
// 樣板字面值 (Template literals)
let myName = "Tom";
let myAge = 18;
// let content = "您好我是"+myName+"我今年"+myAge+"歲";
let content = `您好我是${myName},我今年${myAge}歲`;
console.log(content);// Google Console
您好我是Tom,我今年18歲
>作業練習
我現在189公分,我是Mary。
// all.js
// 題目:我現在189公分,我是Mary。
let myName = "Mary";
let myHeight = 189;
// 樣板字面值 (Template literals)
let content = `我現在${myHeight}公分,我是${myName}。`;
console.log(content);// Google Console
我現在189公分,我是Mary。
>字串型別小節測驗
變數:布林、undefined、null
布林介紹
變數型別 – 布林
- true 正確
- false 錯誤
電腦不知道,你要告訴電腦。
情境題
- 小名吃過飯了嗎?
- 是否為 VIP 資格
// all.js
let a = 1;
console.log(a);
console.log(typeof a);
let str = 'hello';
console.log(str);
console.log(typeof str);
let isWakeUp = true;
console.log(isWakeUp);
console.log(typeof isWakeUp);
console.log(2 > 1);
console.log(2 > 3);// Google Console
1
number
hello
string
true
boolean
true
false
>undefined 介紹
尚未被賦予值。
原始型別
- 字串
- 數字
- 布林
- undefined
- null
| 變數 | 值 |
| a | 1 |
| b | undefined |
// all.js
let a = 1;
console.log(a);
let b;
console.log(b);
console.log(typeof b);// Google Console
1
undefined
undefined
>null 介紹
有被賦予值,是告知為空值。
- 常考面試題目
// all.js
let b = 1;
let c = null;
console.log(c);
console.log(typeof c);
let d = 1234;
console.log(d);
d = null;
console.log(d);
// Google Console
null
object
1234
null
>| 變數 | 值 |
| b | 1 |
| c | null |
| d | null |
後面會講到陣列物件,是組合資料的方式,放大量的資料在變數上面。
字串轉數字方法
parseInt() 函式能將輸入的字串轉成整數。
- input 文字欄位取出的數字都是字串,從表單文字取出來的數字都會是字串
// all.js
let a = "1";
console.log(a+1);
a = parseInt(a);
console.log(a+1);
a = parseInt("456777");
console.log(a+1);
a = parseInt("小明");
console.log(a);// Google Console
11
2
456778
NaN
>| 變數 | 值 |
| a | 1 |
數字轉字串方法
toString() 方法返回一個表示該對象的字符串。
- 大樂透號碼
- “07”+”1234567″
// all.js
let b = 1;
console.log(b+1);
b = b.toString();
console.log(typeof b);
console.log(b+1);// Google Console
2
string
11
>| 變數 | 值 |
| b | “1” |
變數:布林、undefined、null 小節測驗
第一週總複習
比較與邏輯運算子
比較與邏輯運算子簡介
- 之前所學 – 變數
- 這個章節 – 流程判斷
流程判斷 – 畫流程圖
- 步驟一:任務拆解
- 步驟二:流程設計
產生程式邏輯思維、運算思維。
比較運算子:>、=、<=
// all.js
// > < >= <= == !=
console.log(3>2);
console.log(4<1);
console.log(36.3>=37.5);
console.log(37.5>=37.5);
console.log(1==1);
console.log("hi"=="hi");
console.log(true==true);
console.log("hello"=="hi");
console.log(1 != 1);
console.log(1 != 2);// Google Console
true
false
false
true
true
true
true
false
false
true
>後面講到 if else 流程判斷。
這章節講到比較運算子、之後章節講到邏輯運算子。
比較運算子搭配變數方法
// all.js
// > < >= <= == !=
// 比較運算子,利用變數來比較
let a = 2;
let b = 3;
console.log(a>b);
console.log((a+b)>1);
let c = 4;
let d = 3;
console.log(c==d);
let e = 8;
let f = 5;
console.log(f>=e);
console.log(f!=e);
let k = 2>1;
console.log(k);
let isWakeUp = false;
console.log(isWakeUp);// Google Console
false
true
false
false
true
true
false| 變數 | 值 |
| k | true |
=、== 差異講解
// = ==
// 一個 = 賦予值的意思
let a = 1;
// 兩個 == 比較運算子
let b = 2;
console.log(a==b);
console.log(a!=b);// Google Console
false
true
>| 變數 | 值 |
| a | 1 |
==、=== 差異講解
// all.js
// === 嚴謹模式
let a = 1;
let b = "1";
// 兩個等於,協助轉型
console.log(a==b);
console.log(a!=b);
// 三個等於,會比較也會看型別
console.log(a===b);
console.log(a!==b);// Google Console
true
false
false
true
>- 常考面試題目
邏輯運算子介紹
// all.js
// 邏輯運算子 && ||
// && 同時滿足條件
// 擁有VIP、消費500元,這兩個都要滿足才送贈品。
// || 滿足其中一個條件
// 擁有VIP、消費500元,這兩個只要一個滿足就送贈品。
let a = 1;
let b = 2;
console.log(a==1);
console.log(b==2);
console.log(a == 1 && b == 2);
console.log(a == 2 && b == 2);
let c = 3;
let d = 4;
console.log(c == 4 || d == 4);
console.log(c == 5 || d == 8);// Google Console
true
true
true
false
true
false
>邏輯運算子範例情境
// all.js
// && 練習
// 符合贈禮條件
// 必須同時符合以下兩個條件才贈禮
// 消費滿 500 (涵蓋)
// 是 VIP 條件
let a = 600;
let isVip = true;
console.log( a >= 500 && isVip == true);
// || 練習
// 小孩吃東西
// 只要冰箱有米飯或蘋果任一個,小朋友就願意進食
let haveRice = true;
let haveApple = false;
console.log(haveRice == true || haveApple == true);// Google Console
true
true
>邏輯運算子增加多條件作法
// all.js
// && 練習 and
// 符合贈禮條件
// 必須同時符合以下三個條件才贈禮
// 消費滿 500 (涵蓋)
// 是 VIP 條件
// 買到蛋糕,指定商品
let a = 600;
let isVip = true;
let buyCake = false;
console.log( a >= 500 && isVip == true && buyCake == true);
// || 練習 or
// 小孩吃東西
// 只要冰箱有米飯、蘋果或牛奶任一個,小朋友就願意進食
let haveRice = false;
let haveApple = false;
let haveMilk = false;
console.log(haveRice == true || haveApple == true || haveMilk == true);// Google Console
false
false
>比較與邏輯運算子小節測驗
流程判斷 – if、else if、else
為什麼要理解流程判斷?
if 在寫 JavaScript 流程判斷很常使用的一個語法。
情境題
小美在氣溫 15 度以下時一定會穿上她心愛的棉外套,
今天氣溫是 14 度,請試著用 if 來寫小美會如何行動?
// all.js
// 小美在氣溫 15 度以下時一定會穿上她心愛的棉外套
// 今天氣溫是 14 度,請試著用 if 來寫小美會如何行動?
// console.log("小美穿著外套出門了");
let todayDegrees = 14;
let isWearJacket = 15 >= todayDegrees;
// 條件式 true 就會執行
if(15 >= todayDegrees){
console.log("小美穿著外套");
console.log("她準備出門了");
}
if(true){
console.log("小美穿著外套");
console.log("她準備出門了");
}
// 使用變數名稱,語意化可讀性比較高
if(isWearJacket){
console.log("小美穿著外套");
console.log("她準備出門了");
}
if(15>14){
console.log("小美穿著外套");
console.log("她準備出門了");
}// Google Console
小美穿著外套
她準備出門了
小美穿著外套
她準備出門了
小美穿著外套
她準備出門了
小美穿著外套
她準備出門了
>if、else、else if 講解
if…else
當條件成立的時候會執行 if 陳述式裡的程式,而不成立時則執行另外一個陳述式。
// all.js
// 小美在氣溫 15 度以下時一定會穿上她心愛的棉外套
// 今天氣溫是 14 度,請試著用 if 來寫小美會如何行動?
// console.log("小美穿著外套出門了");
let todayDegrees = 20;
let isWearJacket = 15 >= todayDegrees;
// 條件式 true 就會執行
// 使用變數名稱,語意化可讀性比較高
if(isWearJacket){
console.log("小美穿著外套");
console.log("她準備出門了");
} else {
console.log("小美因為太熱,所以不穿外套了");
}// Google Console
小美因為太熱,所以不穿外套了
>情境題
小明想要去外面吃飯,他很想吃牛肉麵,價格為110元,
但他不確定錢包剩下多少錢,
於是他打開錢包前決定,錢不夠就回家吃飯
// all.js
// 但他不確定錢包剩下多少錢
// true 小明想要去外面吃飯,他很想吃牛肉麵,價格為110元
// false 於是他打開錢包前決定,錢不夠就回家吃飯
// let wallet = 130;
let wallet = 90;
// 使用console.log 測試
// console.log(wallet >= 110);
if(wallet >= 110){
console.log("小明跑去吃牛肉麵了");
} else {
console.log("小明錢不夠,跑回家吃飯了!");
}// Google Console
小明錢不夠,跑回家吃飯了!
>if 詳細講解 (一)
- if、else 只能有一組
- else if 可以多組
// all.js
// 但他不確定錢包剩下多少錢
// true 小明想要去外面吃飯,他很想吃牛肉麵,價格為110元
// 有 80 元,他就吃夜市牛排
// 有 35 元,他就會跑去吃薯條
// false 於是他打開錢包前決定,錢不夠就回家吃飯
let wallet = 79;
// console.log(wallet >= 110);
if(wallet >= 110){
console.log("小明跑去吃牛肉麵了");
}
else if(wallet >= 80){
console.log("小明跑去吃夜市牛排了");
}
else if(wallet >= 35){
console.log("小明跑去吃薯條了!");
}
else {
console.log("小明錢不夠,跑回家吃飯了!");
}// Google Console
小明跑去吃薯條了!
>if 詳細講解 (二)
- if
- else if
- else
- 下雨程度
- 字串
// all.js
// 小華他的習慣是
// 1. 如果沒有下雨,就不會帶雨具
// 2. 但如果下毛毛雨,他會帶輕便雨衣
// 3. 假使下普通的雨,他會帶折傘
// 4. 如果颱風天豪雨,他會帶長傘
// 今天的天氣是毛毛雨,那小華會帶什麼雨具?
let todayWeather = "天災";
// 使用 console.log 測試
// console.log(todayWeather == "沒有下雨");
console.log(todayWeather == "毛毛雨");
if(todayWeather == "沒有下雨"){
console.log("小華不帶雨具");
}
else if(todayWeather == "毛毛雨"){
console.log("帶了輕便雨衣");
}
else if(todayWeather == "普通的雨"){
console.log("帶了折傘");
}
else if(todayWeather == "颱風豪雨"){
console.log("帶長傘");
}
else {
console.log("小華遇到異常狀態");
}
// Google Console
false
小華遇到異常狀態
>- if else 只能有一個
- else if 可以多個
- if 也可以不寫 else
流程判斷 – if、else if、else 小節測驗
if 流程圖規劃流程
if 圖表介紹
學了很多語法,自己做作業、作品、比較大的時候,
腦袋一片空白、不知從何開始下手。
情境、解決的事情
流程判斷
- 步驟一:任務拆解
- 步驟二:流程設計
工具
- Whimsical – 線上流程圖工具
- Powerpoint
重要:運算思維、程式邏輯培養。
圖表服務註冊流程
- 繪製流程圖官網 – Whimsical
操作流程
- 滑鼠移到 PRIVATE 區塊後點擊 +
- 選擇 Flowchart 建立新的檔案
- 命名檔案名稱:流程圖
流程圖符號簡介
流程圖
常用符號
- 流程符號:用來表達過程的次序,用一條線由一個符號連接去到另一個符號。如果不是標準的上至下,左至右圖就會加上箭頭。
- 起止符號:用來表示程式或子程式的開始與完結。常一個圓角長方形表示。通常裡面會標上「開始」或「結束」或其他相關字眼,如「提交查詢」或「接受產品」。
- 程式:以長方形來代表一系列程式去改變數值、形式、數據的位置。
- 決策判斷:以一個菱形去顯示一個條件進程,用來按情況去決定下一步走向。通常以「是/否」或「真/假」值去決定。
流程圖 let code 講解
情境題
想查詢自己的錢包有多少錢
小華他想出門,但他不確定自己的錢包有沒有錢
於是他想打開錢包看看還有多少錢
打開後,他發現有 150元,於是他就記錄在腦袋裡,他擁有 150元
// all.js
// 想查詢自己的錢包有多少錢
// 小華他想出門,但他不確定自己的錢包有沒有錢
// 於是他想打開錢包看看還有多少錢
// 打開後,他發現有 150 元,於是他就記錄在腦袋裡,他擁有 150 元
let wallet = 0;
wallet += 150;
console.log(`小華錢包有${wallet}元`);// Google Console
小華錢包有150元
>流程圖 if code 講解
情境題
想查詢自己的錢包剩下多少錢
小華他想出門,但他不確定自己的錢包有沒有錢
於是他打開錢包看看還有多少錢
如果小華發現自己有 100 元,他就吃 80 元牛肉麵
如果沒有 100 元,就不吃任何東西,也不出門
最後小華還想計算自己最後剩下多少元
// all.js
// 想查詢自己的錢包剩下多少錢
// 小華他想出門,但他不確定自己的錢包有沒有錢
// 於是他想打開錢包看看還有多少錢
// 如果小華發現自己有 100 元,他就吃 80 元牛肉麵
// 如果沒有 100 元,就不吃任何東西,也不出門
// 最後小華還想計算自己最後剩下多少元
let wallet = 0;
wallet += 150;
if(wallet >= 100){
wallet -= 80;
}
else {
wallet -= 0;
}
console.log(`小華錢包還剩下${wallet}元`);// Google Console
小華錢包還剩下70元
>問與答
Q:wallet -= 0; 可以不寫嗎?
A:要培養程式邏輯,初期在練習的時候會建議、鼓勵要寫,因為這樣你才會知道每一個動作做了什麼事。
if 流程圖規劃流程小節測驗
if 中階運用
if 包 if 腰圍判斷流程圖設計
if 包 if 的練習。
情境題 – 腰圍指數測量
男生腰圍大於 90 為過胖
女生腰圍大於 80 為過胖
- 判斷是男生還是女生
- 如果是男生,還得判斷他的腰圍,90 為過胖
- 如果是女生,還得判斷她的腰圍,80 為過胖
if 包 if 腰圍判斷 Code 設計
注意:影片中的『超過』為不包含本數者,因此應是 > 而非 >=
// all.js
// 測試資料、條件
let sex = "woman";
let cm = 88;
if(sex == "male"){
// console.log("男生");
if(cm > 90) {
console.log("男生體型過胖");
}
else {
console.log("男生體型正常");
}
}
else if(sex == "woman") {
// console.log("女生");
if(cm > 80) {
console.log("女生體型過胖");
}
else {
console.log("女生體型正常");
}
}
else {
console.log("您的資料錯誤");
}
console.log("計算結束");// Google Console
女生體型過胖
計算結束
>看圖說故事 – if 練習一
// all.js - 1
// if 練習
// 觀察客戶體溫
let myDegree = 38;
if(myDegree >= 37.5) {
console.log("您不得進入");
}// Google Console - 1
您不得進入
>// all.js - 2
// if 練習
// 觀察客戶體溫
let myDegree = 38;
console.log(myDegree >= 37.5);
if(myDegree >= 37.5) {
console.log("您不得進入");
}
else {
console.log("您可以進入");
}
console.log("結束");// Google Console - 2
true
您不得進入
結束
>看圖說故事 – if、else if 練習二
// all.js
// if else 練習
// 計算成績是否及格
let myScore = 90;
if(myScore >= 60) {
console.log("您的成績及格");
}
else {
console.log("您的成績不及格");
}
console.log("結束");// Google Console
您的成績及格
結束
>看圖說故事 – if、else if 練習三
// all.js
// if else if 練習
// 計算成績評等
// 80分以上優秀、60~79分普通、59分以下不及格
let myScore = 60;
// console.log(myScore >=60 && 79 >= myScore);
// 假使、如果,我的成績大於等於80
if(myScore >= 80) {
console.log("優秀");
}
else if (myScore >= 60 && 79 >= myScore) {
console.log("普通");
}
else if (myScore <= 59) {
console.log("不及格");
}
// myScore >= 60
// 79 >= myScore// Google Console
普通
>if else if、else 練習
計算成績評等
80分以上優秀、60~79分普通、59分以下不及格
// all.js
// if else if、else 練習
// 計算成績評等
// 80分以上優秀、60~79分普通、59分以下不及格
let myScore = "59";
if(myScore >= 80) {
console.log("顯示優秀");
}
else if(myScore >= 60 && myScore <= 79) {
console.log("顯示普通");
}
else if(myScore <= 59) {
console.log("顯示不及格");
}
else {
console.log("無法判定");
}
console.log("結束");// Google Console
顯示不及格
結束
>if 中階運用小節測驗
陣列教學
為什麼要學陣列物件?
陣列、物件是資料集合。
- 人名、身高
- 水果區域、數量
// all.js
// 陣列
let colors = ['red','yellow','black'];
// 物件
let home = {
"fatherName":"Tom",
"motherName":"Mary",
"sons":["bob","John","Tim"],
"isWakeUp":false,
"dogs":3,
}筆刷工具介紹
Screen Brush – Mac 才有。
陣列寫法教學
| 變數 | 值 |
| color1 | ‘blue’ |
| color2 | ‘red’ |
| colors | [‘blue’,’red’,’black’] |
// all.js
let color1 = 'blue';
let color2 = 'red';
// 陣列
let colors = ['blue', 'red','black'];// Google Console
> colors
< (3) ["blue", "red", "black"]
>陣列不只能放字串,也能放數字與混合資料
// all.js
// 陣列 array
let colors = ['blue', 'red','black'];
let ary = ['blue',5,false];
console.log(ary);
let books = [5,30,400,100];
console.log(books);
let data = [];
console.log(data);// Google Console
(3) ["blue", 5, false]
(4) [5, 30, 400, 100]
[]陣列讀取教學
// all.js
// 陣列 array
let colors = ['blue', 'red', 'black'];
// 讀取陣列資料、瞭解陣列長度
console.log(colors[0]); // 第一筆
console.log(colors[1]); // 第二筆
console.log(colors[2]); // 第三筆
陣列第一筆資料是從 0 開始。
讀取陣列資料,並賦予新變數流程
// all.js
// 陣列 array
let colors = ['blue', 'red', 'black'];
let liaoLikeColor = colors[2];
console.log(liaoLikeColor);| 變數 | 值 |
| colors | [‘blue’, ‘red’, ‘black’] |
| liaLikeColor | black |
length 讀取陣列長度流程
// all.js
// 陣列 array
let colors = ['blue', 'red', 'black', 'pink'];
let colorsNum = colors.length;
console.log(colors.length);// Google Console
4
> colorsNum
< 4
>| 變數 | 值 |
| colors | [‘blue’,’red’,’black’,’pink’] |
| colorsNum | 4 |
陣列預設寫入資料
// all.js
// 陣列 array
let colors = [];
// 寫入
colors[0] = "blue";
colors[1] = "red";
colors[2] = "black";
colors[4] = "pink";
console.log(colors[3]);
console.log(colors[4]);
console.log(colors.length);// Google Console
undefined
pink
5
>push 寫入資料流程
push() 方法會添加一個或多個元素至陣列的末端,並且回傳陣列的新長度。
// all.js
// 陣列 array
let colors = ['blue', 'red', 'black'];
colors.push(3);
colors.push("pink");
colors.push("yellow");
console.log(colors);// Google Console
(6) ['blue', 'red', 'black', 3, 'pink', 'yellow']
>unshift 寫入資料流程
unshift() 方法會添加一個或多個元素至陣列的開頭,並且回傳陣列的新長度。
// all.js
// 陣列 array
let colors = ['blue', 'red', 'black'];
colors.unshift('pink');
console.log(colors);// Google Console
(4) ['pink', 'blue', 'red', 'black']
>- unshift – 例如:留言板
- push – 例如:列表
pop 與 shift 刪除資料
pop() 方法會移除並回傳陣列的最後一個元素。此方法會改變陣列的長度。
shift() 方法會移除並回傳陣列的第一個元素。此方法會改變陣列的長度。
// all.js
// 陣列 array
let colors = ['blue', 'red', 'black'];
// 新增 push、unshift
// 刪除 pop、shift
colors.pop();
console.log(colors);
colors.shift();
console.log(colors);// Google Console
(2) ['blue', 'red']
['red']
>splice 刪除指定資料
splice() 方法可以藉由刪除既有元素並/或加入新元素來改變一個陣列的內容。
// all.js
// 陣列 array
let colors = ['blue', 'red', 'black'];
// 第一個數字,起始位置
// 第二個數字,要往後刪除幾筆資料
colors.splice(1,1);
console.log(colors);// Google Console
(2) ['blue', 'black']
>- splice – 常用在介面互動上面。
其他陣列總結
- function 函式
- 其他陣列處理方法
陣列教學小節測驗
物件教學
為什麼要有物件
寫程式常用物件去撰寫。
- 舉例 – 房子,游泳池、兩樓、頂樓設施、煙囪、陽台
陣列有幾筆資料在裡面,物件描述一個東西裡面有哪些資訊。
物件格式教學
// all.js
// 陣列
let colors = ["blue","red","black"];
// 物件
// 描述家庭
let motherName = "Mary";
let fatherName = "Tom";
let dogs = 3;
let home = {
// 屬性: 值
motherName: "Mary",
fatherName: "Tom",
dogs: 3,
isWakeUp: false
};
console.log(home);// Google Console
{motherName: 'Mary', fatherName: 'Tom', dogs: 3, isWakeUp: false}
>| 變數 | 值 |
| home | { motherName: “Mary”, fatherName: “Tom”, dogs: 3, isWakeUp: false } |
如何讀取物件的值
// all.js
let home = {
motherName: "Mary",
fatherName: "Tom",
dogs: 3,
isWakeUp: false
};
console.log(home);
console.log(home.motherName);
console.log(home.dogs);
let tomDogs = home.dogs;
console.log(tomDogs);// Google Console
{motherName: 'Mary', fatherName: 'Tom', dogs: 3, isWakeUp: false}
Mary
3
3
>| 變數 | 值 |
| home | { motherName: “Mary”, fatherName: “Tom”, dogs: 3, isWakeUp: false } |
| tomDogs | 3 |
新增物件屬性
Q:資料會一起直接組好、還是自己需要去組資料
- 兩者都有
- 從別人伺服器抓取完整資料
- 網頁上做新增功能
// all.js
let home = {};
home.motherName = 'Mary';
home.fatherName = 'Tom';
home.dogs = 3;
home.isWakeUp = false;
console.log(home);// Google Console
{motherName: 'Mary', fatherName: 'Tom', dogs: 3, isWakeUp: false}
>修改物件值
// all.js
let home = {
motherName: "Mary",
fatherName: "Tom",
dogs: 3,
isWakeUp: false
};
home.motherName = "Jane";
home.dogs += 1;
home.dogs= home.dogs + 1;
console.log(home);// Google Console
{motherName: 'Jane', fatherName: 'Tom', dogs: 5, isWakeUp: false}
>| 變數 | 值 |
| home | { motherName: “Jane”, fatherName: “Tom”, dogs: 5, isWakeUp: false } |
刪除物件資料
// all.js
let home = {
motherName: "Mary",
fatherName: "Tom",
dogs: 3,
isWakeUp: false
};
delete home.dogs;
delete home.motherName;
console.log(home);
console.log(home.motherName);// Google Console
{fatherName: 'Tom', isWakeUp: false}
undefined
>另一種讀取物件屬性方法
// all.js
let home = {
motherName: "Mary",
fatherName: "Tom",
dogs: 3,
isWakeUp: false
};
console.log(home['motherName']);
let herName = 'motherName';
console.log(home[herName]);// Google Console
Mary
Mary
>物件讀取資料判斷時間
// all.js
let home = {
motherName: "Mary",
fatherName: "Tom",
dogs: 3,
isWakeUp: false,
"001": "hello"
};
// JSON 格式資料
console.log(home['motherName']);
// 使用.會產生錯誤
// console.log(home.001);
console.log(home['001']);// Google Console
Mary
hello
>物件教學小節測驗
第二週總複習
陣列與物件整合運用
陣列與物件混合運用
陣列跟物件的集合情境。
情境文字
有兩個水果攤
第一個水果攤,老闆叫Tom,香蕉有6個,蘋果有5個,還沒關店
第二個水果攤,老闆叫John,香蕉有9個,蘋果有8個,還沒關店
陣列來說,他都是放幾筆幾筆(資料) [0] [1]
// all.js
let market = [
{
bossName: "Tom",
bananaNum: 6,
appleNum: 5,
isClose: false
},
{
bossName: "John",
bananaNum: 9,
appleNum: 8,
isClose: false
}
]
console.log(market);
console.log(market.length);// Google Console
(2) [{},{}]
2
>一次搞懂陣列與物件混合讀取教學
// all.js
let market = [
{
bossName: "Tom",
bananaNum: 6,
appleNum: 5,
isClose: false
},
{
bossName: "John",
bananaNum: 9,
appleNum: 8,
isClose: false
}
]
// 陣列
console.log(market);
// 物件
console.log(market[0]);
// 物件裡面的屬性的值
console.log(market[0].bossName);
console.log(market[0]['bossName']);
// 測驗1
console.log(market[1].appleNum);
// 測驗2
console.log(market[0].isClose);// Google Console
(2) [{},{}]
{bossName: 'Tom', bananaNum: 6, appleNum: 5, isClose: false}
Tom
Tom
8
false
>JSON 格式介紹
JavaScript Object Notation (JSON) 為將結構化資料 (structured data) 呈現為 JavaScript 物件的標準格式,常用於網站上的資料呈現、傳輸 (例如將資料從伺服器送至用戶端,以利顯示網頁)。
安裝 JSON 檢視 Chrome 套件
資料集→格式 JSON
下載 JSON 格式資料
- Download – 電動車資訊.json
備註:原網站已無提供 JSON 格式,請直接下載上方附件的 JSON 檔案進行練習。
檢視網頁原始碼,把資料複製起來。
- ctrl + a
- ctrl + c
// all.js
let data = [{},{},{},{},{}];
console.log(data);
console.log(data.length);// Google Console
(136) [{…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, …]
136
>可以在 VSCode 操作,也可以在 Google Console 操作。
JSON 讀取方式教學 – 以充電站為例
- Download – 電動車資訊.json
充電站線上網址:JSON 線上網址 (因網站規範限制,請同學直接使用上方附件 json 下載練習)
- 全部資料 – 陣列
- 每筆資料 – 物件
// all.js
let data = [{},{},{},{},{}];
console.log(data[0].Charge);
console.log(data[0].Address);
console.log(data[2].Location);// Google Console
免費
高雄市新興區中正三路34號1樓(室內停車場)
為鑫機車行
>物件裡面還能包物件
// all.js
let home = {
motherStatus: {
age: 30,
name: "Mary"
},
fatherStatus: {
age: 38,
name: "Mark"
},
dogs: 3
}
console.log(home.motherStatus.name);
console.log(home.fatherStatus.name);// Google Console
Mary
Mark
>物件包物件讀取流程 – 以活動公告 open data 為例
// all.js
let data = { paging:{}, entries: [{},{},{},{},{}] };
// 全部資料
console.log(data);
// 抓出total的值
console.log(data.paging.total);
// 抓出第二筆公告 title的值
console.log(data.entries[1].title);// Google Console
{paging: {}, entries: Array(5)}
5
[三民] 110年11月22日(一)扭轉薪時代,就業咖實在
> 如何篩選出自己想要的資料格式,並賦予到特定變數上
// all.js
let data = { paging:{}, entries: [{},{},{},{},{}] };
// 全部資料
console.log(data);
// 篩選想要的資料,並賦予到特定變數上
let ary = data.entries;
console.log(ary);
console.log(ary.length);
console.log(ary[0].title);// Google Console
{paging: {}, entries: Array(5)}
(5) [{},{},{},{},{}]
5
[左營] 110年11月26日(五)跨越展望、光明無限
>小魔王題目:複雜 JSON 格式,你/妳撈得到嗎?
- Download – 高雄旅遊網.json
- 高雄旅遊網線上網址:線上 JSON 網址
// all.js
let data = {
"contentType": "application/json; charset=utf-8",
"isImage": false,
"data": {
"XML_Head": {
"Listname": "1",
"Language": "C",
"Orgname": "397000000A",
"Updatetime": "2021/01/20 08:40:00",
"Infos": {
"Info": [
{
"Id": "C1_397000000A_000230",
"Status": "2",
"Name": "田寮月世界",
"Zone": "",
"Toldescribe": "田寮「月世界」特殊景觀在地理學上稱為「惡地」,是由於地殼的「回春作用」,經年累月的經由雨水與河水強烈侵蝕,將泥沙堆積在泥岩上,地層變動後,泥沙更與泥岩混合再經由風化、沉積作用,形成今日地貌,僅適於耐旱、耐鹽的淺根植物(如:箭竹)、濱海植物生長。從田寮到旗山台28線沿路除了月世界景觀,還有大小不等的二十多個泥火山,常呈現間歇性的噴發現象,噴發的規模則視地底天然氣與泥漿的累積壓力而定,噴發後的泥流堆積地區。",
"Description": "田寮「月世界」特殊景觀在地理學稱為「惡地」,經年累月由雨、河水侵蝕,將泥沙堆積在泥岩上,泥沙與泥岩混合經由風化形成。",
"Tel": "886-7-6367036",
"Add": "高雄市823田寮區崇德里月球路36號",
"Zipcode": "823",
"Travellinginfo": "無障礙交通:高鐵台南站 → 沙旗美月世界快線公車 → 月世界 → 旗山高鐵左營站 → 旗美快線公車 → 旗山 → 轉搭沙旗美月世界快線公車 → 月世界",
"Opentime": "遊客中心:09:00–17:00月世界:全天候開放",
"Gov": "397000000A",
"Px": "120.38898",
"Py": "22.88600"
},
{
"Id": "C1_397000000A_000234",
"Status": "2",
"Name": "西子灣風景區",
"Zone": "",
"Toldescribe": "西子灣以夕陽美景及天然礁石聞名,區內包括了西子灣海水浴場、海濱公園、打狗英國領事館....等景點;可觀海景、遠眺高雄港;海水浴場極富熱帶氣息、南國風情,每當夜幕低垂,晚霞的照耀,漁船燈火閃爍其間,呈現海天一色美景。",
"Description": "西子灣以夕陽美景及天然礁石聞名,區內包括了西子灣海水浴場、海濱公園、打狗英國領事館....等景點。",
"Tel": "886-7-5250005",
"Add": "高雄市804鼓山區蓮海路51號",
"Zipcode": "804",
"Travellinginfo": "搭高鐵至左營站下或搭臺鐵至高雄站下 → 轉搭高雄捷運至西子灣站下 → 轉搭高雄市公車(99路、橘1A路)至西子灣站下。",
"Opentime": "西子灣海水浴場:10:00–16:00",
"Gov": "397000000A",
"Px": "120.26391",
"Py": "22.62442"
}
]
}
}
},
"id": "b69ffff9-23a5-44a6-a398-089b11a5f84c",
"success": true
};
// 全部資料
console.log(data);
// 抓取 isImage的值
console.log(data.isImage);
// 抓取第一筆Listname的值
console.log(data.data.XML_Head.Listname);
// 抓取裡面Info陣列資料
console.log(data.data.XML_Head.Infos.Info);
// 抓取裡面第一筆Name的值
console.log(data.data.XML_Head.Infos.Info[0].Name);
// 篩選想要的資料,並賦予到特定變數上
let ary = data.data.XML_Head.Infos.Info;
console.log(ary);// Google Console
{contentType: 'application/json; charset=utf-8', isImage: false, data: {…}, id: 'b69ffff9-23a5-44a6-a398-089b11a5f84c', success: true}
false
1
(2) [{},{}]
田寮月世界
(2) [{},{}]
>tag簡單重點
- 看到物件就用 . 的方式前往屬性
物件搭配 if 練習
// all.js
let tomStatus = {
name: "Tom",
age: 30,
status: ""
}
tomStatus.degree = 36.5;
if(tomStatus.degree>=37.5) {
console.log("您不得進入");
tomStatus.status = "您不得進入"
} else {
console.log("您可以進入")
tomStatus.status = "您可以進入"
}
console.log(tomStatus);// Google Console
您可以進入
{name: 'Tom', age: 30, status: '您可以進入', degree: 36.5}
>陣列物件搭配 if 流程判斷練習
// all.js
let peopleStatus = [
{
name: "Tom",
age: "30",
status: ""
}
];
peopleStatus[0].degree = 39.5;
console.log(peopleStatus[0]);
if(peopleStatus[0].degree >=37.5){
peopleStatus[0].status = "您不得進入";
console.log("您不得進入");
}
else {
peopleStatus[0].status = "您可以進入";
console.log("您可以進入");
}
console.log(peopleStatus[0]);// Google Console
{name: 'Tom', age: '30', status: '', degree: 39.5}
您不得進入
{name: 'Tom', age: '30', status: '您不得進入', degree: 39.5}
>陣列與物件整合運用小節測驗
函式 function
為什麼需要學函式?
function 函式
設定指令驅動程式。
- 掃地
- 查詢資料
- 計算機
- 煮晚餐
- 倒垃圾
函式寫法教學
// all.js
// 變數複習
let a = 1;
console.log(a);
// 機器人-早起活動-起床刷牙洗臉出門
// 宣告函式 函式名稱
function morningAction() {
console.log('起床');
console.log('刷牙');
console.log('洗臉');
console.log('出門');
}
// 執行函式
morningAction();
// Google Console
1
起床
刷牙
洗臉
出門
>註冊多組函式流程
// all.js
// 變數複習
let a = 1;
console.log(a);
// 機器人-早起活動-起床刷牙洗臉出門
// 宣告函式 函式名稱
function morningAction() {
console.log('起床');
console.log('刷牙');
console.log('洗臉');
console.log('出門');
}
// 機器人-晚上活動
function nightAction() {
console.log('回家');
console.log('刷牙');
console.log('洗臉');
console.log('睡覺');
}
// 執行函式
morningAction();
nightAction();// Google Console
1
起床
刷牙
洗臉
出門
回家
刷牙
洗臉
睡覺
>函式裡面仍可以執行函式
// all.js
// 變數複習
let a = 1;
console.log(a);
// 機器人-早起活動-起床刷牙洗臉出門
// 宣告函式 函式名稱 (參數)
function morningAction() {
console.log('起床');
cleanHead();
console.log('出門');
}
// 機器人-晚上活動
function nightAction() {
console.log('回家');
cleanHead();
console.log('睡覺');
}
// 機器人-清理頭部
function cleanHead() {
console.log('刷牙');
console.log('洗臉');
}
// 執行函式
morningAction();
nightAction();// Google Console
1
起床
刷牙
洗臉
出門
回家
刷牙
洗臉
睡覺
>函式參數介紹
// all.js - 1
function a() {
console.log('hello');
}
a();// Google Console - 1
hello
>// all.js - 2
function a(num) {
console.log(num);
}
a(1);
a(3);// Google Console - 2
1
3
>// all.js - 3
function a(num1, num2) {
console.log(num1);
console.log(num2);
}
a(1,2);
a(3,4);// Google Console - 3
1
2
3
4
>參數寫法-參數只存活在大括號
參數跟變數不一樣。
// all.js
function a(num1, num2) {
console.log(num1);
console.log(num2);
}
a(1,2);
console.log(num1);// Google Console
1
2
x Uncaught ReferenceError: num1 is not defined at ...
>參數寫法-兩個數字相加工具
// all.js - 1
// 透過函式
// 函式 兩個數字相加工具
function add(num1, num2) {
console.log(`您加總的數字為${num1+num2}`);
}
add(2,3);
// Google Console - 1
您加總的數字為5
>// all.js - 2
// 透過函式
// 函式 兩個數字相加工具
function add(num1,num2) {
console.log(`您加總的數字為${num1+num2}`);
}
add(2,3);
// 函式 兩個數字相減工具
function minus(num1,num2) {
console.log(`您錢包所剩下的金額為${num1-num2}元`);
}
minus(100,60);
// 函式 兩個數字相乘工具
function multiply(num1,num2) {
console.log(`您使用3C產品的總時間為${num1*num2}小時`);
}
multiply(30,8);
// 函式 兩個數字除法工具
function divided(num1,num2) {
console.log(`您每天飲食開銷為${num1/num2}元`);
}
divided(6000,30);// Google Console
您加總的數字為5
您錢包所剩下的金額為40元
您使用3C產品的總時間為240小時
您每天飲食開銷為200元
>輸入跟輸出的重要性
函式的觀念,懂輸入跟輸出比較好理解什麼時候該使用參數。
| input 輸入 | 處理 | output 輸出 | |||
| 電腦運作 | 鍵盤輸入 a文字 | → | 電腦處理 | → | 螢幕顯示 a 文字 |
| 冷氣 | 遙控器輸入電源鍵 | → | 冷氣機獲得指令並開始處理此行為 | → | 開啟冷氣機 |
| 學習 | 輸入大量學習資源 | → | 吸收消化 | → | 輸出:寫作業、筆記 |
| 相加產生器 | 輸入兩個數字 1 與 3 | → | 你的程式碼 | → | 輸出 4 |
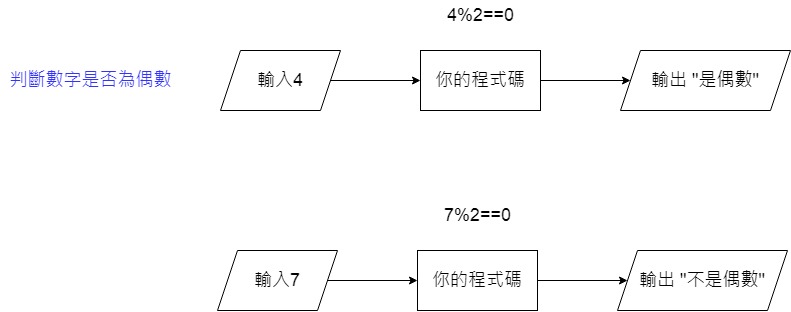
| 偶數查詢 | 輸入 4 | → | 你的程式碼 | → | 輸出 “是偶數” |
| 小數點留後兩位 | 輸入 1.5678 | → | 你的程式碼 | → | 輸出 1.56 |
| BMI 計算 | 輸入 身高 178 體重 70 |
→ | 你的程式碼 | → | 輸出 22 |
return 寫法教學
return:回傳,把值回傳回去的意思。
把函式裡面的值,往外層、指定的地方回傳,並透過變數把值賦予上去。
// all.js - 1
// 國文分數+數學分數的加總計算機
function calcTotalScore(chineseScore,mathScore) {
console.log(chineseScore+mathScore);
}
let markTotalScore = calcTotalScore(40, 60);
console.log(markTotalScore);// Google Console - 1
100
undefined
>// all.js - 2
// 國文分數+數學分數的加總計算機
function calcTotalScore(chineseScore,mathScore) {
// console.log(chineseScore+mathScore);
return chineseScore + mathScore;
}
let markTotalScore = calcTotalScore(40, 60);
console.log(markTotalScore);// Google Console - 2
100
>// all.js - 3
// 國文分數+數學分數的加總計算機
function calcTotalScore(chineseScore,mathScore) {
// console.log(chineseScore+mathScore);
return chineseScore + mathScore;
}
let markTotalScore = calcTotalScore(40, 60);
console.log(markTotalScore);
let tomTotalScore = calcTotalScore(100, 100);
console.log(tomTotalScore);
console.log(`Tom 的總分為${tomTotalScore}`);// Google Console - 3
100
200
Tom 的總分為200
>| 變數名稱 | 值 |
| markTotalScore | 100 |
return 宣告 let
// all.js - 1
// 國文分數+數學分數的加總計算機
function calcTotalScore(chineseScore,mathScore) {
// console.log(chineseScore+mathScore);
let totalScore = chineseScore + mathScore;
return totalScore;
}
let markTotalScore = calcTotalScore(40, 60);
console.log(markTotalScore);
let tomTotalScore = calcTotalScore(100, 100);
console.log(tomTotalScore);
console.log(`Tom 的總分為${tomTotalScore}`);// Google Console - 1
100
200
Tom 的總分為200
>// all.js - 2
// 國文分數+數學分數的加總計算機
function calcTotalScore(chineseScore,mathScore) {
// console.log(chineseScore+mathScore);
let totalScore = chineseScore + mathScore;
return totalScore;
}
console.log(totalScore);
let markTotalScore = calcTotalScore(40, 60);
console.log(markTotalScore);
let tomTotalScore = calcTotalScore(100, 100);
console.log(tomTotalScore);
console.log(`Tom 的總分為${tomTotalScore}`);// Google Console - 2
x Uncaught ReferenceError: totalScore is not defined at ...
>return 可以有多個
// all.js
// 國文分數+數學分數的加總計算機
// return 可以中斷函式執行,後面的程式就不跑了
function calcTotalScore(chineseScore,mathScore) {
// console.log(chineseScore+mathScore);
let totalScore = chineseScore + mathScore;
return totalScore;
console.log('hello');
return 3;
}
let markTotalScore = calcTotalScore(40, 60);
console.log(markTotalScore);
let tomTotalScore = calcTotalScore(100, 100);
console.log(tomTotalScore);
console.log(`Tom 的總分為${tomTotalScore}`);// Google Console
100
200
Tom 的總分為200
>return 可以有多個-範例Code
// all.js
// return 檢查及格的 function
// 檢查學生成績是否及格的函式
function checkScore(score) {
if (score >= 60) {
return '及格';
}
else {
return '不及格';
}
}
let tomScore = checkScore(60);
console.log(tomScore);
let markScore = checkScore(30);
console.log(markScore);// Google Console
及格
不及格
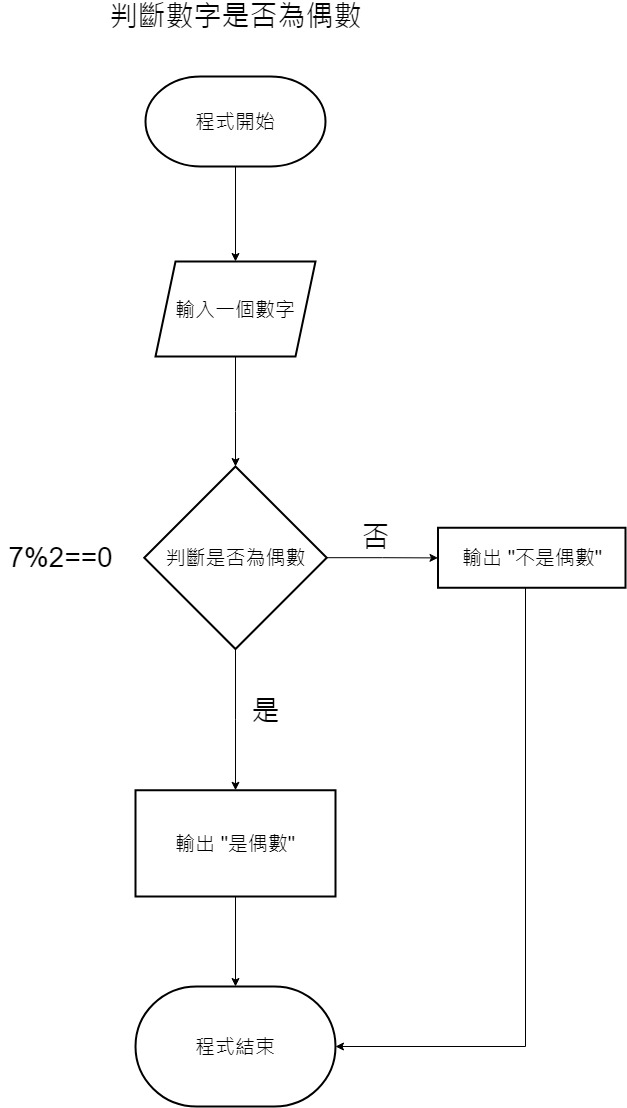
>判斷是否為偶數 – 畫流程圖
// Google Console
// 取餘數
> 4%2
< 0
> 4%3
< 1
> 10%2
< 0
> 10%7
< 3
>

判斷是否為偶數-寫Code流程(上)
觀念
- 寫程式沒有最佳解法,只有當下最適合
- 小步測試,反覆驗證
// all.js - 1
let myInput = 7;
let checkNumber = myInput%2==0;
console.log(checkNumber);// Google Console - 1
false
>// all.js - 2
let myInput = 7;
if(myInput %2 == 0) {
console.log('是偶數');
}
else {
console.log('不是偶數');
}// Google Console - 2
不是偶數
>// all.js - 3
function checkNumber() {
let myInput = 8;
if(myInput %2 == 0) {
console.log('是偶數');
}
else {
console.log('不是偶數');
}
}
checkNumber();// Google Console - 3
是偶數
>// all.js - 4
function checkNumber(myInput) {
// let myInput = 8;
if(myInput %2 == 0) {
console.log('是偶數');
}
else {
console.log('不是偶數');
}
}
checkNumber(4);
checkNumber(7);
// Google Console - 4
是偶數
不是偶數
>// all.js - 5
function checkNumber(myInput) {
// let myInput = 8;
if(myInput %2 == 0) {
// console.log('是偶數');
return '是偶數';
}
else {
// console.log('不是偶數');
return '不是偶數';
}
}
let checkSevenNumber = checkNumber(7);
console.log(checkSevenNumber);
let checkEightNumber = checkNumber(8);
console.log(checkEightNumber);// Google Console - 5
不是偶數
是偶數
>let 全域與區域變數邏輯
// all.js
// 紀錄總共計算了幾次
let count = 0;
function test() {
count += 1;
console.log('test1');
}
test();
test();
console.log(`目前您紀錄了${count}次`);
// Google Console
test1
test1
目前您紀錄了2次
>判斷是否為偶數-寫Code流程(下)
// all.js - 1
let count = 0;
// 寫程式沒有最佳解法,只有當下最適合
// 小步測試,反覆驗證
function checkNumber(myInput) {
count+=1;
if (myInput %2 == 0) {
return '是偶數';
}
else {
return '不是偶數';
}
}
let checkSevenNumber = checkNumber(7);
console.log(checkSevenNumber);
console.log(`您一共計算了${count}次`);// Google Console - 1
不是偶數
您一共計算了1次
>// all.js - 2
let count = 0;
// 寫程式沒有最佳解法,只有當下最適合
// 小步測試,反覆驗證
function checkNumber(myInput) {
if (myInput %2 == 0) {
count+=1;
return '是偶數';
}
else {
count+=1;
return '不是偶數';
}
}
let checkSevenNumber = checkNumber(7);
console.log(checkSevenNumber);
console.log(`您一共計算了${count}次`);// Google Console - 2
不是偶數
您一共計算了1次
>兩種方式都可以,第一種比較直觀。
函式 function 小節測驗
第三週總複習
DOM – 選取網頁元素
為什麼要瞭解 DOM?
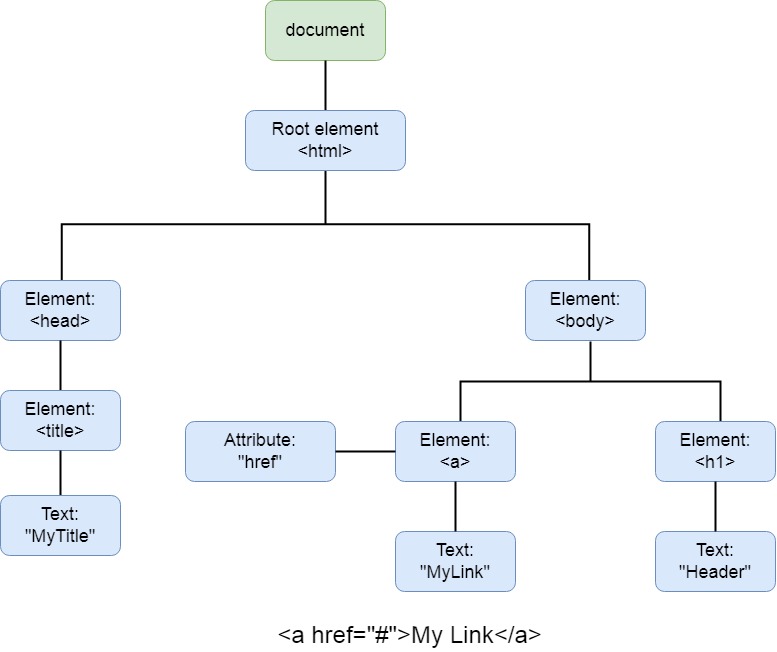
// index.html
<!DOCTYPE html>
<html>
<head>
<title>MyTitle</title>
</head>
<body>
<h1>Header</h1>
<a href="#">MyLink</a>
</body>
</html>dom tree – 節點樹狀圖

瞭解 document 的重要性
// Google Console
> document
< #document
>DOM 環境配置
<script> 從 <head> 移到 <body> 的最下方
- 程式碼是由上到下執行
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<a href="#">link</a>
<script src="js/all.js"></script>
</body>
</html>querySelector 選擇器
// index.html - 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<a href="#">link</a>
<script src="js/all.js"></script>
</body>
</html>// all.js - 1
// 選取 h1 // 選取網頁上的元素 'CSS 選擇器'
const el = document.querySelector('h1');// Google Console - 1
> el
< <h1>js-compulsory</h1>
>- const:宣告變數
- el:element (元素)的縮寫
- =:賦予
- document:網頁文件
- querySelector:選取網頁上的元素
- (‘h1′):’CSS 選擇器’
// index.html - 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1 class="header">js-compulsory</h1>
<a href="#">link</a>
<script src="js/all.js"></script>
</body>
</html>// all.js - 2
// 選取 .header // 選取網頁上的元素 'CSS 選擇器'
const el = document.querySelector('.header');// Google Console - 2
> el
< <h1 class="header">js-compulsory</h1>
>textContent 寫入文字資料
- textContent:修改文字節點、文字內容
// index.html - 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<a href="#">link</a>
<script src="js/all.js"></script>
</body>
</html>// all.js
// 選取 h1 // 選取網頁上的元素 'CSS 選擇器'
const el = document.querySelector('h1');
el.textContent = "Hello World!!";
// Google Console
> el
< <h1>Hello World!</h1>
>// 瀏覽器畫面
Hello World
linkinnerHTML 插入 HTML 標籤
- innerHTML:修改、新增網頁標籤的內容
- `:反引號
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<div class="main">
<p>hello!</p>
</div>
<script src="js/all.js"></script>
</body>
</html>// all.js
// .main class div 新增一個 h1
const main = document.querySelector(".main");
// console.log(main);
main.innerHTML = `<h1 class="header">標題</h1>`;程式碼拆解說明
- main:選取網頁的元素
- innerHTML:增加網頁的結構
- =:賦予
- `<h1 class=”header”>標題</h1>`:自己組出來的字串資料
<p>裡面的內容不見
innerHTML 會刪掉全部裡面的內容,再重新去做寫入。
回顧
- 要加入 HTML 標籤,請使用 innerHTML
- innerHTML 的特性是會把原本裡面的預設內容全部清掉,清掉以後它才會重新賦予新的值進去
innerHTML 加入變數
innerHTML 字串可以帶變數。
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<ul class="list">
</ul>
<script src="js/all.js"></script>
</body>
</html>// all.js
// ul .list
// <li><a href="https://www.google.com.tw">Google連結</a></li>
const list = document.querySelector('.list');
// console.log(list);
let myLink = "https://www.yahoo.com.tw";
let myName = "奇摩";
let content = `<li><a href="${myLink}">${myName}連結</a></li>`;
list.innerHTML = content+content;textContent 與 innerHTML 運用差異
- textContent:只針對文字做調整,文字
- innerHTML:元素、屬性、文字都可以做調整,HTML結構
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<div class="main"></div>
<script src="js/all.js"></script>
</body>
</html>// all.js
const main = document.querySelector('.main');
// console.log(main); // 測試有沒有正確執行
// main.innerHTML = `<h1>標題</h1>`;
main.textContent = `<h1>標題</h1>`;使用時機
- HTML 標籤、顯示 DOM 結構時,使用 innerHTML
- 只是文字內容的時候,使用 textContent
setAttribute 增加 HTML 標籤屬性
- setAttribute 後面設定兩個參數,第一個是屬性、第二個是內容
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<a href="#">連結</a>
<script src="js/all.js"></script>
<style>
.red {
color: red;
}
</style>
</body>
</html>// all.js
// # yahoo
const myLink = document.querySelector('a');
// console.log(myLink);
myLink.setAttribute('href','https://www.yahoo.com.tw');
myLink.setAttribute('class','red');
querySelectorAll 可重複選取多個元素
- querySelector:只會去抓網頁裡面最前面的第一個 DOM 而已,選取到是一個DOM
- NodeList:節點列表
- querySelectorAll:可重複選取多個元素,回傳是 NodeList 陣列節點
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<a href="#">連結</a>
<a href="#">連結</a>
<script src="js/all.js"></script>
<style>
.red {
color: red;
}
</style>
</body>
</html>// all.js
// # yahoo
// const myLink = document.querySelector('a');
// // console.log(myLink);
// myLink.setAttribute('href','https://www.yahoo.com.tw');
// myLink.setAttribute('class','red');
const myLinks = document.querySelectorAll('a');
console.log(myLinks);
myLinks[0].setAttribute('href','https://www.yahoo.com.tw');
myLinks[0].setAttribute('class','red');
myLinks[1].setAttribute('href','https://www.google.com.tw');
myLinks[1].setAttribute('class','red');.innerHTML、.textContent、.getAttribute 取值方法
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<a href="https://yahoo.com.tw" class="red"><span>連結</span></a>
<script src="js/all.js"></script>
</body>
</html>// all.js
const myLink = document.querySelector('a');
// console.log(myLink);
console.log(myLink.getAttribute('href'));
console.log(myLink.getAttribute('class'));
console.log(myLink.innerHTML);
let content = myLink.innerHTML;
console.log(content);
console.log(myLink.textContent);表單元素取值方式
- .value – 取值、重新賦予值方式
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<input type="text" class="txt" value="你好嗎">
<select class="list">
<option value="高雄市">高雄市</option>
<option value="台北市">台北市</option>
</select>
<script src="js/all.js"></script>
</body>
</html>// all.js
const txt = document.querySelector('.txt');
// console.log(txt.value); // 取值
const list = document.querySelector('.list');
// console.log(list.value);
txt.value = 'hello!!'; // 重新賦予值
list.value = '台北市';DOM – 選取網頁元素小節測驗
Event 事件 – 讓您的網頁具有互動效果
什麼是 event?
- event – 事件
- 點擊事件:選單下拉、關閉按鈕
- 滾動事件:滑鼠滾動
- HTML DOM Event Object
- DOM 註冊事件
addeventListener 註冊事件監聽教學
event – 點擊
- addEventListener 裡面要帶2個參數,第1個是行為事件、第2個是函式內容
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<input type="button" value="點擊" class="btn">
<script src="js/all.js"></script>
</body>
</html>// all.js
const btn = document.querySelector('.btn');
const title = document.querySelector('h1');
// console.log(btn);
// console.log(title);
// 監聽 事件
btn.addEventListener('click', function(e) {
// console.log('您被點擊了');
title.textContent = '按鈕已經被點擊';
});如何觀看 DOM 有註冊事件監聽
使用 Chrome Elements > Event Listeners 查看
在點擊按鈕上按滑鼠右鍵檢查,找到 Elements 面板裡面的 Event Listeners(事件監聽者),可以查看 DOM 有沒有註冊事件監聽。
來寫一個加法器吧!
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<input type="button" value="點擊" class="btn">
<h2>0</h2>
<script src="js/all.js"></script>
</body>
</html>// all.js
const btn = document.querySelector('.btn');
const title = document.querySelector('h2');
// console.log(btn);
// console.log(title);
let count = 0;
btn.addEventListener('click',function(e) {
// console.log('你被點擊了');
count+=1;
// console.log(count);
title.textContent = count;
});event 物件 – 告訴你當下元素資訊
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<input type="button" value="點擊" class="btn">
<script src="js/all.js"></script>
</body>
</html>// all.js
const btn = document.querySelector('.btn');
// console.log(btn);
btn.addEventListener('click',function(e) {
console.log(e);
console.log(e.clientX);
});// Google Console
PointerEvent {isTrusted: true, pointerId: 1, width: 1, height: 1, pressure: 0, …}
42
>event 物件
- 會回傳一個物件,會把你事件的狀態捕捉、快照
- e 是 event 的縮寫
- function()裡面的參數可以自行命名各種名稱
DOM 複習 – 透過 nodeName 瞭解目前 DOM 的 HTML 位置
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<input type="button" value="點擊" class="btn">
<script src="js/all.js"></script>
</body>
</html>// all.js
const btn = document.querySelector('.btn');
console.log(btn.getAttribute("class"));
console.log(btn.getAttribute("value"));
// 節點名稱
console.log(btn.nodeName);// Google Console
btn
點擊
INPUT
>e.target – 了解目前所在元素位置
- target:目前點擊、選取到哪一個 DOM 物件
- 監聽只要在這個範圍內點擊都會觸發
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<input type="button" value="點擊" class="btn">
<ul class="list">
<li>標題</li>
<li>標題 <input type="button" class="btn" value="按鈕"></li>
</ul>
<script src="js/all.js"></script>
</body>
</html>// all.js
const btn = document.querySelector('.btn');
btn.addEventListener("click",function(e) {
console.log(e.target);
});
const list = document.querySelector('.list');
// console.log(list);
list.addEventListener('click',function(e) {
console.log(e.target);
});// Google Console
<input type="button" value="點擊" class="btn">
<ul class="list">...</ul>
<li>...</li>
<input type="button" class="btn" value="按鈕">
>e.target 搭配 nodeName 節點,抓到你預期要做的事情
if(我現在點擊到的是按鈕){}
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<input type="button" value="點擊" class="btn">
<ul class="list">
<li>標題</li>
<li>標題 <input type="button" class="btn" value="按鈕"></li>
</ul>
<script src="js/all.js"></script>
</body>
</html>// all.js
const btn = document.querySelector('.btn');
btn.addEventListener("click",function(e) {
console.log(e.target);
});
const list = document.querySelector('.list');
// console.log(list);
list.addEventListener('click',function(e) {
console.log(e.target.nodeName);
if(e.target.nodeName == "INPUT"){
console.log('你目前點到按鈕了!');
}
});// Google Console
INPUT
你目前點到按鈕了!
>preventDefault – 取消預設觸發行為
- <a> – href=”url”
- <button> – type=”submit”
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<!-- 取消 HTML 標籤默認行為 -->
<a href="https://www.yahoo.com.tw">連結</a>
<script src="js/all.js"></script>
</body>
</html>// all.js
const myLink = document.querySelector('a');
myLink.addEventListener('click',function(e) {
e.preventDefault();
console.log('有被點擊到');
document.querySelector('h1').textContent = 'hello world!!';
});// Google Console
有被點擊到
>Event 事件 – 讓您的網頁具有互動效果小節測驗
第四週總複習
陣列 forEach 資料處理方法
為什麼要學陣列資料處理?
陣列 – 資料處理
- 陣列資料數量多、無法判斷資料量有多少
-
JavaScript 陣列處理方法
- 針對 forEach 方法介紹
- 充電站的陣列資料
forEach 寫法介紹
forEach – 陣列資料處理的方法
- forEach 只有陣列才可以使用
- function 預設裡面會帶三個參數(item,index,array)
- item – 物件
- index – 索引
- array – 全部陣列
- function 裡面的參數可以自定義名稱
// all.js
let data = [30,40];
// function(物件(值), 索引(第幾筆資料), 全部陣列)
data.forEach(function(item,index,array){
console.log(item,index,array);
});
console.log('hello');// Google Console
30 0 (2) [30, 40]
40 1 (2) [30, 40]
hello world!!
>陣列數字累加與變數作用域講解
forEach 常見用法
- 第三個參數不用可以省略不寫
- let total = 0;
- 要放在外層,全域變數
- 不可以放在函式內層,區域變數
// all.js - 1,let total = 0; 放在外層
let data = [30,40,100];
let total = 0;
data.forEach(function(item,index) {
// console.log(item);
total+=item;
console.log(total);
});
console.log(total);// Google Console - 1
30
70
170
170// all.js - 2,let total = 0; 放在內層
let data = [30,40,100];
// let total = 0;
data.forEach(function(item,index) {
// console.log(item);
let total = 0;
total+=item;
console.log(total);
});
console.log(total);// Google Console - 2
30
40
100
x Uncaught ReferenceError: total is not defined
>搭配 if ,篩選出陣列裡面有幾個偶數
判斷陣列裡面有幾個偶數
- 30%2 → 整除
// all.js - 1 篩選有幾個偶數
let data = [30,40,100,33,96];
let total = 0;
data.forEach(function(item,index) {
// console.log(item);
if(item%2 == 0) {
total+=1;
}
});
console.log(total);// Google Console - 1
4
>// all.js - 2 設計一個新陣列
let data = [30,40,100,33,96];
let total = 0;
let newData = [];
data.forEach(function(item,index) {
// console.log(item);
if(item%2 == 0) {
total+=1;
newData.push(item);
}
});
console.log(newData);
console.log(total);// Google Console - 2
(4) [30, 40, 100, 96]
4
>forEach 讀取資料
讀取陣列資料,除了數字也可以讀取到字串、物件、陣列、布林值。
// all.js - 1
let data = [30,'hello world!',true];
data.forEach(function(item,index) {
console.log(item);
});// Google Console - 1
30
hello world!
true
>// all.js - 2
let data = [
{
name: 'Tom',
sex: 'male'
},
{
name: 'Mary',
sex: 'woman'
}
];
data.forEach(function(item,index){
console.log(item);
console.log(item.name, item.sex);
});// Google Console - 2
{name: 'Tom', sex: 'male'}
Tom male
{name: 'Mary', sex: 'woman'}
Mary woman
>男女人數計算機 – 透過物件整合資料
計算男女生的總數
// all.js - 1 方法一
let data = [
{
name: 'Tom',
sex: 'male'
},
{
name: 'Mary',
sex: 'woman'
},
{
name: 'Jane',
sex: 'woman'
},
{
name: 'Jenny',
sex: 'woman'
},
{
name: 'Joan',
sex: 'woman'
}
];
let maleTotal = 0;
let womanTotal = 0;
data.forEach(function(item,index){
// console.log(item.sex);
if(item.sex == 'woman') {
// console.log('是女生');
womanTotal+=1;
}
else {
// console.log('是男生');
maleTotal+=1;
}
});
console.log(womanTotal, maleTotal);// Google Console - 1
4 1
>// all.js - 2 方法二
let data = [
{
name: 'Tom',
sex: 'male'
},
{
name: 'Mary',
sex: 'woman'
},
{
name: 'Jane',
sex: 'woman'
},
{
name: 'Jenny',
sex: 'woman'
},
{
name: 'Joan',
sex: 'woman'
}
];
let people = {
male: 0,
woman: 0
}
data.forEach(function(item,index){
if(item.sex == 'woman') {
people.woman+=1;
}
else {
people.male+=1;
}
});
console.log(people);// Google Console - 2
{male: 1, woman: 4}
>高雄 OPEN DATA – 觀看免費與投幣式充電站有幾處
-
電動車資訊.json
- JSON 格式
- 高雄公共充電站
// all.js
let data = [{},{},{},...{},{},{}];
// console.log(data);
// console.log(data.length);
let total = {
free: 0,
paid: 0
};
data.forEach(function(item,index) {
// console.log(item);
// console.log(item.Charge);
// console.log(item.Charge == "免費")
if(item.Charge == "免費") {
total.free+=1;
}
else if(item.Charge == "投幣式") {
total.paid+=1;
}
});
// console.log(total);
console.log(`高雄充電站免費的站有${total.free}處`);
console.log(`高雄充電站投幣式站有${total.paid}處`);// Google Console
高雄充電站免費的站有69處
高雄充電站投幣式站有67處
>高雄 OPEN DATA – 陣列物件處理
串接很多的第三方服務、套件。
all.js - 1
let data = [
{
Charge: '免費',
name: '六角充電站'
},
{
Charge: '投幣式',
name: '小花充電站'
},
{
Charge: '投幣式',
name: '小明充電站'
},
{
Charge: '投幣式',
name: '小天充電站'
}
];
let total = {
free: [],
paid: []
};
data.forEach(function(item,index) {
// console.log(item.Charge);
// console.log(item.Charge == '免費');
if(item.Charge == '免費') {
// console.log("是免費的");
total.free.push(item);
}
else if(item.Charge == '投幣式') {
// console.log("是投幣式的");
total.paid.push(item);
}
});
// console.log(total);
console.log(`目前免費充電站有${total.free.length}處`);
console.log(`目前投幣式充電站有${total.paid.length}處`);// Google Console - 1
目前免費充電站有1處
目前投幣式充電站有3處
>目的:懂得整合資料、處理資料。
練習:高雄 OPEN DATA 電動車資料
陣列 forEach 資料處理方法小節測驗
forEach 題型練習
範例功能講解
本章節 Codepen 範例程式碼網址:網址
- DOM
- Event
- forEach
- 陣列操作
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<h2>新增資料</h2>
<input type="text" placeholder="充電站名稱" class="stationName">
<select class="stationCharge">
<option value="免費">免費</option>
<option value="投幣式">投幣式</option>
</select>
<input type="button" class="btn" value="儲存">
<h2>資料顯示</h2>
<div class="filter">
<input type="button" value="全部">
<input type="button" value="免費">
<input type="button" value="投幣式">
</div>
<ul class="list">
</ul>
<script src="js/all.js"></script>
</body>
</html>// all.js
let data = [
{
Charge: '免費',
name: '六角充電站'
},
{
Charge: '投幣式',
name: '小花充電站'
},
{
Charge: '投幣式',
name: '小明充電站'
},
{
Charge: '投幣式',
name: '小天充電站'
}
];
const list = document.querySelector('.list');
// 預設載入函式
function init() {
let str = '';
data.forEach(function(item,index) {
let content = `<li>${item.name},${item.Charge}</li>`;
str += content;
});
list.innerHTML = str;
}
init();
// 篩選器邏輯
const stationFilter = document.querySelector('.filter');
stationFilter.addEventListener('click',function(e) {
if(e.target.value == undefined){
retrun;
}
let str = '';
data.forEach(function(item,index){
if(e.target.value == "全部") {
str += `<li>${item.name},${item.Charge}</li>`;
}
else if(e.target.value == item.Charge) {
str+= `<li>${item.name},${item.Charge}</li>`
}
})
list.innerHTML = str;
});
// 新增邏輯
const stationName = document.querySelector('.stationName');
const stationCharge = document.querySelector('.stationCharge');
const btn = document.querySelector('.btn');
btn.addEventListener('click',function(e) {
console.log(stationName.value);
console.log(stationCharge.value);
let obj = {};
obj.Charge = stationCharge.value;
obj.name = stationName.value;
data.push(obj);
init();
stationCharge.value = '免費';
stationName.value = '';
});如何整合 innerHTML 資料
forEach 搭配 DOM 來去做整合,把資料顯示在網頁上。
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<ul class="list">
<li>xx充電站,免費</li>
</ul>
<script src="js/all.js"></script>
</body>
</html>// all.js
let data = [
{
Charge: '免費',
name: '六角充電站'
},
{
Charge: '投幣式',
name: '小花充電站'
},
{
Charge: '投幣式',
name: '小明充電站'
},
{
Charge: '投幣式',
name: '小天充電站'
}
];
const list = document.querySelector('.list');
// 初始化一個空字串
let str = '';
data.forEach(function(item,index){
// console.log(item);
// <li>xx充電站,免費</li>
// console.log(`<li>${item.name},${item.Charge}</li>`);
let content = `<li>${item.name},${item.Charge}</li>`;
str+=content;
console.log(str);
});
// console.log(str);
// list.innerHTML = `<li>hello world</li>`;
list.innerHTML = str;搭配網頁初始化狀態
用函式 init() 把程式碼整理起來後再執行。
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<ul class="list">
<li>xx充電站,免費</li>
</ul>
<script src="js/all.js"></script>
</body>
</html>// all.js
let data = [
{
Charge: '免費',
name: '六角充電站'
},
{
Charge: '投幣式',
name: '小花充電站'
},
{
Charge: '投幣式',
name: '小明充電站'
},
{
Charge: '投幣式',
name: '小天充電站'
}
];
// 初始化狀態
function init() {
const list = document.querySelector('.list');
// 初始化一個空字串
let str = '';
data.forEach(function(item,index){
// console.log(item);
// <li>xx充電站,免費</li>
// console.log(`<li>${item.name},${item.Charge}</li>`);
let content = `<li>${item.name},${item.Charge}</li>`;
str+=content;
console.log(str);
});
// console.log(str);
// list.innerHTML = `<li>hello world</li>`;
list.innerHTML = str;
}
init();免費與投幣式事件監聽設計
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<div class="filter">
<input type="button" value="免費">
<input type="button" value="投幣式">
</div>
<ul class="list">
<!-- <li>xx充電站,免費</li> -->
</ul>
<script src="js/all.js"></script>
</body>
</html>// all.js
let data = [
{
Charge: '免費',
name: '六角充電站'
},
{
Charge: '投幣式',
name: '小花充電站'
},
{
Charge: '投幣式',
name: '小明充電站'
},
{
Charge: '投幣式',
name: '小天充電站'
}
];
// 初始化狀態
function init() {
const list = document.querySelector('.list');
// 初始化一個空字串
let str = '';
data.forEach(function(item,index){
// console.log(item);
// <li>xx充電站,免費</li>
// console.log(`<li>${item.name},${item.Charge}</li>`);
let content = `<li>${item.name},${item.Charge}</li>`;
str+=content;
// console.log(str);
});
// console.log(str);
// list.innerHTML = `<li>hello world</li>`;
list.innerHTML = str;
}
init();
// 免費與投幣式事件監聽設計
const stationFilter = document.querySelector('.filter');
// console.log(stationFilter);
stationFilter.addEventListener('click',function(e) {
// console.log(e);
// console.log(e.target.value);
// console.log(e.target.value == undefined);
if (e.target.value == undefined) {
console.log('你點擊到空的地方');
return; // 回傳、強制中斷
}
console.log(e.target.value);
});事件監聽搭配 if 流程判斷
點擊按鈕篩選哪些是免費、哪些是投幣式的判斷。
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<div class="filter">
<input type="button" value="免費">
<input type="button" value="投幣式">
</div>
<ul class="list">
<!-- <li>xx充電站,免費</li> -->
</ul>
<script src="js/all.js"></script>
</body>
</html>// all.js
let data = [
{
Charge: '免費',
name: '六角充電站'
},
{
Charge: '投幣式',
name: '小花充電站'
},
{
Charge: '投幣式',
name: '小明充電站'
},
{
Charge: '投幣式',
name: '小天充電站'
}
];
// 初始化狀態
function init() {
const list = document.querySelector('.list');
// 初始化一個空字串
let str = '';
data.forEach(function(item,index){
// console.log(item);
// <li>xx充電站,免費</li>
// console.log(`<li>${item.name},${item.Charge}</li>`);
let content = `<li>${item.name},${item.Charge}</li>`;
str+=content;
// console.log(str);
});
// console.log(str);
// list.innerHTML = `<li>hello world</li>`;
list.innerHTML = str;
}
init();
// 免費與投幣式事件監聽設計
const stationFilter = document.querySelector('.filter');
// console.log(stationFilter);
stationFilter.addEventListener('click',function(e) {
// console.log(e);
// console.log(e.target.value);
// console.log(e.target.value == undefined);
if (e.target.value == undefined) {
// console.log('你點擊到空的地方');
return; // 回傳、強制中斷
}
// console.log(e.target.value);
// 事件監聽搭配 if 流程判斷
// 初始化一個空字串
let str = "";
data.forEach(function(item,index) {
// console.log(item.Charge);
// console.log(e.target.value == item.Charge);
if(e.target.value == item.Charge) {
str+=`<li>${item.name},${item.Charge}</li>`
}
});
// console.log(str);
const list = document.querySelector('.list');
list.innerHTML = str;
});DOM 拉出全域變數進行管理
裡面的函式找不到 DOM,會往外層找。
// index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<div class="filter">
<input type="button" value="免費">
<input type="button" value="投幣式">
</div>
<ul class="list">
<!-- <li>xx充電站,免費</li> -->
</ul>
<script src="js/all.js"></script>
</body>
</html>// all.js
let data = [
{
Charge: '免費',
name: '六角充電站'
},
{
Charge: '投幣式',
name: '小花充電站'
},
{
Charge: '投幣式',
name: '小明充電站'
},
{
Charge: '投幣式',
name: '小天充電站'
}
];
// DOM 拉出全域變數進行管理
const list = document.querySelector('.list');
// 初始化狀態
function init() {
// const list = document.querySelector('.list');
// 初始化一個空字串
let str = '';
data.forEach(function(item,index){
// console.log(item);
// <li>xx充電站,免費</li>
// console.log(`<li>${item.name},${item.Charge}</li>`);
let content = `<li>${item.name},${item.Charge}</li>`;
str+=content;
// console.log(str);
});
// console.log(str);
// list.innerHTML = `<li>hello world</li>`;
list.innerHTML = str;
}
init();
// 免費與投幣式事件監聽設計
const stationFilter = document.querySelector('.filter');
// console.log(stationFilter);
stationFilter.addEventListener('click',function(e) {
// console.log(e);
// console.log(e.target.value);
// console.log(e.target.value == undefined);
if (e.target.value == undefined) {
// console.log('你點擊到空的地方');
return; // 回傳、強制中斷
}
// console.log(e.target.value);
// 事件監聽搭配 if 流程判斷
// 初始化一個空字串
let str = "";
data.forEach(function(item,index) {
// console.log(item.Charge);
// console.log(e.target.value == item.Charge);
if(e.target.value == item.Charge) {
str+=`<li>${item.name},${item.Charge}</li>`
}
});
// console.log(str);
// const list = document.querySelector('.list');
list.innerHTML = str;
});篩選條件增加流程
本章節 Codepen 範例程式碼網址:網址
新增充電站 UI 介面邏輯新增
// index.html - 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<h2>新增資料</h2>
<input type="text" placeholder="充電站名稱" class="stationName">
<input type="text" placeholder="免費、付費" class="stationCharge">
<input type="button" class="btn" value="儲存">
<h2>資料顯示</h2>
<div class="filter">
<input type="button" value="全部">
<input type="button" value="免費">
<input type="button" value="投幣式">
</div>
<ul class="list">
<!-- <li>xx充電站,免費</li> -->
</ul>
<script src="js/all.js"></script>
</body>
</html>// all.js - 1
let data = [
{
Charge: '免費',
name: '六角充電站'
},
{
Charge: '投幣式',
name: '小花充電站'
},
{
Charge: '投幣式',
name: '小明充電站'
},
{
Charge: '投幣式',
name: '小天充電站'
}
];
// DOM 拉出全域變數進行管理
const list = document.querySelector('.list');
// 初始化狀態
// 預設載入
function init() {
// const list = document.querySelector('.list');
// 初始化一個空字串
let str = '';
data.forEach(function(item,index){
// console.log(item);
// <li>xx充電站,免費</li>
// console.log(`<li>${item.name},${item.Charge}</li>`);
let content = `<li>${item.name},${item.Charge}</li>`;
str+=content;
// console.log(str);
});
// console.log(str);
// list.innerHTML = `<li>hello world</li>`;
list.innerHTML = str;
}
init();
// 免費與投幣式事件監聽設計
// 篩選器邏輯
const stationFilter = document.querySelector('.filter');
// console.log(stationFilter);
stationFilter.addEventListener('click',function(e) {
// console.log(e);
// console.log(e.target.value);
// console.log(e.target.value == undefined);
if (e.target.value == undefined) {
// console.log('你點擊到空的地方');
return; // 回傳、強制中斷
}
// console.log(e.target.value);
// 事件監聽搭配 if 流程判斷
// 初始化一個空字串
let str = "";
data.forEach(function(item,index) {
// console.log(item.Charge);
// console.log(e.target.value == item.Charge);
if(e.target.value == "全部") {
str+= `<li>${item.name},${item.Charge}</li>`;
}
else if(e.target.value == item.Charge) {
str+=`<li>${item.name},${item.Charge}</li>`;
}
});
// console.log(str);
// const list = document.querySelector('.list');
list.innerHTML = str;
});
// 新增邏輯
const stationName = document.querySelector('.stationName');
const stationCharge = document.querySelector('.stationCharge');
const btn = document.querySelector('.btn');
// console.log(stationName,stationCharge,btn);
btn.addEventListener('click',function(e){
// console.log(e);
console.log(stationName.value);
console.log(stationCharge.value);
let obj = {};
obj.Charge = stationCharge.value;
obj.name = stationName.value;
console.log(obj);
data.push(obj);
init();
stationCharge.value = "";
stationName.value = "";
});
// index.html - 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js-compulsory</title>
</head>
<body>
<h1>js-compulsory</h1>
<h2>新增資料</h2>
<input type="text" placeholder="充電站名稱" class="stationName">
<!-- <input type="text" placeholder="免費、付費" class="stationCharge"> -->
<select class="stationCharge">
<option value="免費">免費</option>
<option value="投幣式">投幣式</option>
</select>
<input type="button" class="btn" value="儲存">
<h2>資料顯示</h2>
<div class="filter">
<input type="button" value="全部">
<input type="button" value="免費">
<input type="button" value="投幣式">
</div>
<ul class="list">
<!-- <li>xx充電站,免費</li> -->
</ul>
<script src="js/all.js"></script>
</body>
</html>// all.js - 2
let data = [
{
Charge: '免費',
name: '六角充電站'
},
{
Charge: '投幣式',
name: '小花充電站'
},
{
Charge: '投幣式',
name: '小明充電站'
},
{
Charge: '投幣式',
name: '小天充電站'
}
];
// DOM 拉出全域變數進行管理
const list = document.querySelector('.list');
// 初始化狀態
// 預設載入
function init() {
// const list = document.querySelector('.list');
// 初始化一個空字串
let str = '';
data.forEach(function(item,index){
// console.log(item);
// <li>xx充電站,免費</li>
// console.log(`<li>${item.name},${item.Charge}</li>`);
let content = `<li>${item.name},${item.Charge}</li>`;
str+=content;
// console.log(str);
});
// console.log(str);
// list.innerHTML = `<li>hello world</li>`;
list.innerHTML = str;
}
init();
// 免費與投幣式事件監聽設計
// 篩選器邏輯
const stationFilter = document.querySelector('.filter');
// console.log(stationFilter);
stationFilter.addEventListener('click',function(e) {
// console.log(e);
// console.log(e.target.value);
// console.log(e.target.value == undefined);
if (e.target.value == undefined) {
// console.log('你點擊到空的地方');
return; // 回傳、強制中斷
}
// console.log(e.target.value);
// 事件監聽搭配 if 流程判斷
// 初始化一個空字串
let str = "";
data.forEach(function(item,index) {
// console.log(item.Charge);
// console.log(e.target.value == item.Charge);
if(e.target.value == "全部") {
str+= `<li>${item.name},${item.Charge}</li>`;
}
else if(e.target.value == item.Charge) {
str+=`<li>${item.name},${item.Charge}</li>`;
}
});
// console.log(str);
// const list = document.querySelector('.list');
list.innerHTML = str;
});
// 新增邏輯
const stationName = document.querySelector('.stationName');
const stationCharge = document.querySelector('.stationCharge');
const btn = document.querySelector('.btn');
// console.log(stationName,stationCharge,btn);
btn.addEventListener('click',function(e){
// console.log(e);
console.log(stationName.value);
console.log(stationCharge.value);
let obj = {};
obj.Charge = stationCharge.value;
obj.name = stationName.value;
console.log(obj);
data.push(obj);
init();
stationCharge.value = "免費";
stationName.value = "";
});
